





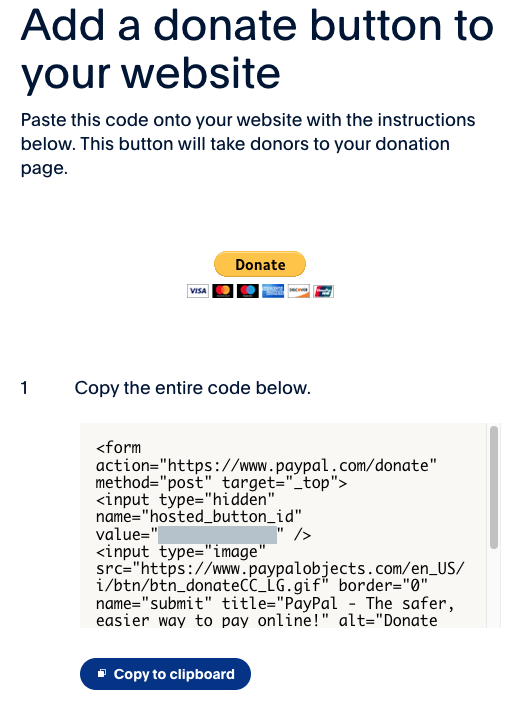
6) On the “Add a donate button to your website page”, tap the “Copy to clipboard” to copy the button code which will look similar to the example below; it will start with <form … and end with … /form>

7) In your email application, make a new email to your webmaster with the subject of “Updated Paypal button code for” <the URL of the Donate page, or your website URL if the donate button is on every page>.
Paste the button code into the body of the email and send it.
That’s it!
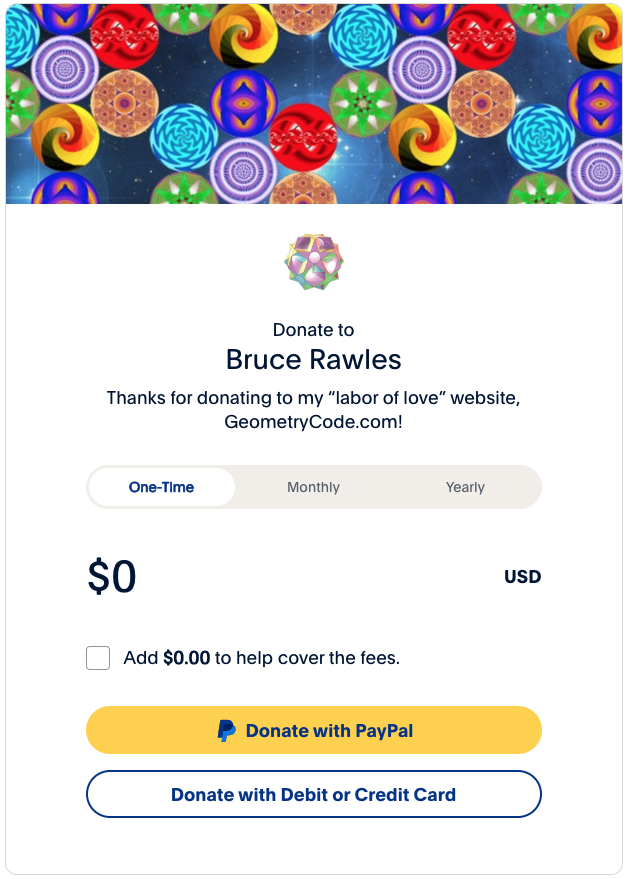
Here’s an example of an updated donate page from one of our other websites – GeometryCode.com (which uses the optional logo and image available with this new donation button process):